AMP, czyli przyspieszone strony mobilne od Google (ang. accelerated mobile pages)

Od pewnego czasu w narzędziach dla webmasterów Google pojawiła się nowa pozycja – przyspieszone strony mobilne AMP. Zadaniem niniejszego artykułu jest przybliżenie tego pojęcia i przedstawienie korzyści, jakie może przynieść korzystanie z tego standardu. A uwierzcie, może on okazać się wyjątkowo przydatny, zwłaszcza jeśli użytkownik strony korzysta z sieci o wolnej transmisji danych. Google (w zakładce Google Search Console „Przyspieszone strony mobilne AMP”) definiuje go w następujący sposób:
Przyspieszone strony mobilne (Accelerated Mobile Pages, AMP) to opracowany w ramach ogólnodostępnej inicjatywy standard umożliwiający tworzenie stron internetowych, które się poprawnie wyświetlają na urządzeniach mobilnych i szybko się wczytują, nawet w przypadku powolnych sieci.
Jeśli Twoje strony zgodne ze standardem AMP będą zawierać kilka dodatkowych informacji, mogą również obsługiwać specjalne funkcje wyświetlania w wynikach wyszukiwarki Google.
Czym jest AMP?
Przyspieszone strony mobilne AMP to inicjatywa open source, więc jej wdrożenie nie wiąże się z kosztami związanymi z zakupem dodatkowego oprogramowania czy licencji. Warto zwrócić uwagę na tę technologię, gdyż obecnie zweryfikowane strony AMP są szybciej wyświetlane, poprzez zapisywanie ich w pamięci podręcznej AMP Google. Dodatkowo ma ona pomóc w jeszcze łatwiejszym dostarczeniu treści, które będą zoptymalizowane pod kątem wyświetlania na urządzeniach mobilnych obsługiwanych przez różne platformy. Przyspieszone strony mobilne pojawiają się w wyszukiwarce Google od końca lutego. Standard ten można podzielić na trzy główne części:
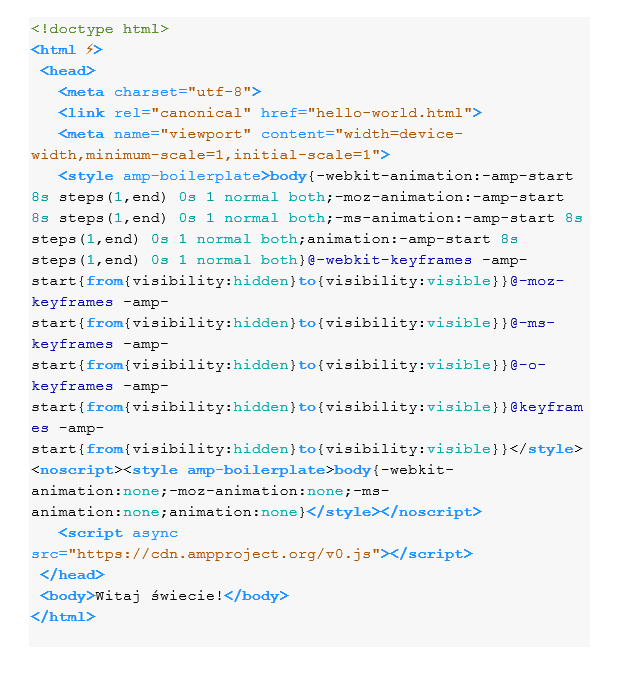
• AMP HTML – jest rozszerzonym o dodatkowe właściwości standardem HTML. Poniżej przedstawiam przykład pliku AMP (pełna wersja znajduje się w załączniku):

Należy pamiętać, że większość tagów AMP HTML pokrywa się z tymi znanymi z regularnego HTML-a, jednak część z nich została zastąpiona innymi, charakterystycznymi dla standardu AMP.
• AMP JS – biblioteka ta implementuje wszystkie najlepsze praktyki AMP dotyczące wydajności. Jest między innymi odpowiedzialna za obsługę ładowania zasobów oraz zapewnia własne tagi, które są pomocne w skróceniu czasu ładowania się strony. Optymalizacja polega głównie na tym, że wszystkie zewnętrzne zasoby są wczytywane w sposób asynchroniczny, tak by nie opóźniać renderowania się strony.
• Google AMP Cache – jest systemem opartym na proxy, służącym do dostarczania wszystkich zweryfikowanych dokumentów AMP. Zajmuje się on wyłapywaniem takich stron, cachowaniem oraz dodatkowo, w sposób automatyczny, zwiększaniem ich wydajności. W momencie korzystania z Google AMP Cache cały dokument, pliki JavaScript oraz grafiki są wczytywane z tej samej lokalizacji, wykorzystując protokół http 2.0 celem zapewnienia jeszcze wyższej wydajności.


Jak wskazać Google strony wykorzystujące AMP?
W większości przypadków wystarczy zwykłe indeksowanie strony, którą można zweryfikować w Google Search Console (więcej przeczytasz w naszym artykule: Weryfikacja domeny w Search Console) lub dostarczyć do niej linki. W przypadku kiedy Twój serwis posiada strony wspierające AMP i te, które nie wspierają tego standardu, niezbędne jest odpowiednie dodanie poniższych instrukcji:
• Na podstronie, która ma być pełną wersją, jej mobilnego odpowiednika wykonanego w standardzie AMP należy poinformować roboty wyszukiwarki o istnieniu jej wersji mobilnej:
![]()
• Na stronie AMP należy dodać poniższą instrukcję, by umieścić odnośnik do wersji kanonicznej tej strony:
![]()
Należy dodatkowo pamiętać, że strony AMP, które nie posiadają innej wersji niż AMP powinny wskazywać same na siebie:

Weryfikacja stron AMP
Weryfikację tego, czy nasza strona jest zgodna z standardem AMP można przeprowadzić w sposób następujący:
1. Otwórz daną stronę w przeglądarce.
2. Dodaj do adresu URL: #development=1 przykładowo:
http://localhost:8000/released.amp.html#development=1
3. Otwórz narzędzia dla programistów w używanej przez Ciebie przeglądarce internetowej i zweryfikuj, czy wyświetlane są jakiekolwiek błędy związane z walidacją.
Jeżeli pewne elementy naszej witryny zostały wdrożone w sposób nieprawidłowy, zostaniemy o tym poinformowani przy pomocy stosownych komunikatów. Warto zadbać o to, żeby strona była pozbawiona jakichkolwiek błędów. Mogą się one przyczynić do tego, że nie będzie ona cache’owana, a tym samym nie skorzystamy z korzyści wykonania strony mobilnej zgodnej z standardem AMP.
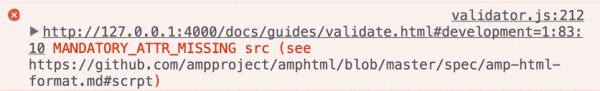
Większość błędów AMP można dość łatwo naprawić. Weźmy pod uwagę poniższy przypadek:

1. Pierwsza linijka komunikatu błędu wskazuje lokalizacje jego występowania. Kliknięcie w znajdujący się tam odsyłacz przeniesie nas do konkretnej linijki w kodzie.
3. Druga linijka (oznaczona kolorem czerwonym) jest nazwą tego błędu. W tym przypadku jest to MANDATORY_ATTR_MISSING, który sygnalizuje, że podczas dodawania tagu zapomnieliśmy o kluczowym atrybucie.
3. Trzecia jest odsyłaczem do dokumentacji AMP i może wskazywać na źródło pomocne w naprawieniu danego błędu.
Informacja o stanie indeksacji
Google Search Console zapewnia dostęp do raportu dotyczącego tego, które ze stron pomyślnie przeszły przez proces weryfikacji AMP oraz zostały zaindeksowane. Dodatkowo zawiera on listę błędów, które dotyczą danych podstron. Można go znaleźć pod adresem (dostępne po zalogowaniu): https://www.google.com/webmasters/tools/accelerated-mobile-pages?utm_medium=referral&utm_campaign=6155685
Jakie są prognozy korzyści związanych z AMP?
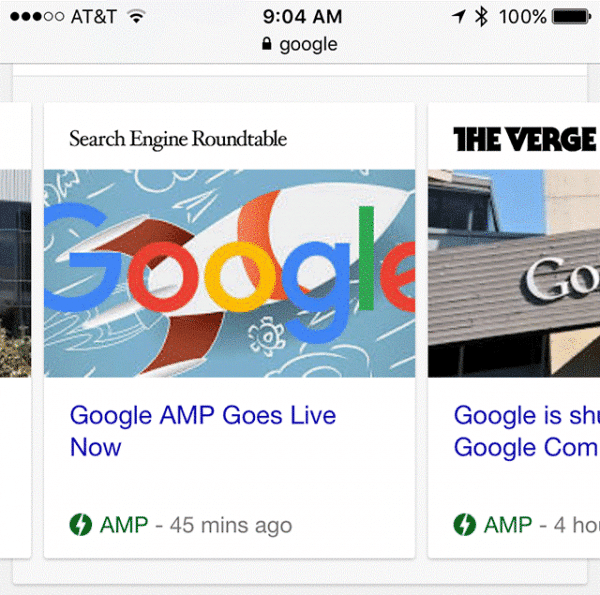
Niestety na tę chwilę wydaje się, że wdrożenie strony zgodnej ze standardem AMP nie ma bezpośredniego wpływu na osiągane przez serwis pozycje. Nie zostało również potwierdzone, że ta sama strona będzie rankingować wyżej w mobilnych wynikach wyszukiwania niż ta, która została wykonana w myśl koncepcji RWD. Nie jest jednak wykluczone, że w przyszłości AMP zacznie być czynnikiem rankingowym. Jest bowiem jeden powód, obok którego nie można przejść obojętnie – karuzela wyników, w której są wyświetlane jedynie te strony, które są wykonane w myśl standardu AMP. Jeśli nasz serwis znajdzie się w tym miejscu, to zapewne możemy liczyć się z zwiększeniem ruchu z urządzeń mobilnych na stronie.

Podsumowanie
Standard AMP umożliwia (w stosunkowo łatwy sposób) wdrożenie stron mobilnych, które będą wczytywane w bardzo szybkim tempie. Niestety ze względu na jego specyfikę, pomyślne wdrożenie go w przypadku większych serwisów może okazać się niezwykle kosztowne i wymagać dodatkowego nakładu prac, tak by każda z podstron serwisu posiadała swój odpowiednik wykonany zgodnie z standardem AMP. Rozwiązanie to może z kolei okazać się bardzo przydatne dla właścicieli małych stron internetowych, dla których takie wdrożenie standardu AMP z poprawkami nie powinno wymagać dużych nakładów pracy. Co innego, gdy nasza strona jest już wykonana zgodnie z koncepcją RWD. Wówczas wdrożenie dodatkowej podstrony mobilnej może wydawać się krokiem wstecz, gdyż jesteśmy w większości przypadków zmuszeni do utrzymywania dwóch wersji serwisu i nanoszenia wszelkich zmian i poprawek niezależnie. Jednak już na tę chwilę posiadanie wersji mobilnej zgodnej z standardem AMP niesie korzyści, które ciężko zignorować, a możemy jedynie przypuszczać jak będą dodatkowo nagradzane strony, które są wykonane zgodnie z standardem AMP.