Nawigacja w witrynie to zbiór elementów interfejsu z linkowaniem prowadzącym do innej podstrony na serwisie. Ma ona na celu ułatwić znalezienie informacji lub odpowiedniej podstrony przez osobę korzystającą z serwisu. Dobra nawigacja na stronie to podstawa. Odpowiada ona za umożliwienie łatwego przejścia na poszczególne podstrony serwisu i jest fundamentalną częścią wrażeń użytkownika (UX). Dzięki dobrej nawigacji użytkownik jest w stanie w intuicyjny sposób dotrzeć w witrynie do miejsca, które go interesuje, i wykonać czynność, jaką może być przeczytanie konkretnych treści lub złożenie zamówienia w sklepie. Nawigacja pozwala również na zasugerowanie użytkownikom potrzeby poprzez umieszczenie elementów linkowania w menu lub podstronie – takim przykładem jest chociażby przycisk rejestracji profilu albo podstrona z cennikiem lub danymi kontaktowymi.
Ważnym aspektem dobrej nawigacji na stronie www jest zdolność do „prowadzenia” użytkownika po stronie i niepozostawianie mu możliwości trafienia w podstronę, z której nie będzie można łatwo przejść na inną. Poprawna i przemyślana nawigacja powoduje, że użytkownik spędza więcej czasu na witrynie i konsumuje więcej contentu w postaci treści, produktów, reklamy itd., tym samym zwiększając szanse na konwersję i pozytywnie wpływając na postrzeganie witryny przez wyszukiwarki. Przykładem nawigacji może być przycisk, tekst z linkiem, baner, menu i nawet logo. W tym artykule opisuję różne rodzaje menu na stronie jako głównego elementu nawigacji na serwisie.
Osiągnij wyższe pozycje w Google dzięki naszemu skutecznemu pozycjonowaniu stron! Sprawdź, jak możemy poprawić widoczność Twojej strony już teraz!
Rodzaje menu na stronie internetowej
Najpopularniejszą metodą implementacji menu na stronie jest umieszczenie go w nagłówku serwisu, w przycisku na górze lub na dole albo w panelu bocznym witryny. To umożliwia szybkie przejście do innej podstrony z każdego poziomu strony internetowej oraz prezentuje relacje i hierarchię podstron na serwisie. To są zdecydowanie najpopularniejsze i najpraktyczniejsze opcje implementacji menu nawigacyjnego na stronie internetowej. Rodzajów ich jest natomiast nieco więcej.
Klasyczne poziome menu
Kiedy mówimy o nawigacji w serwisie, najprawdopodobniej wyobrażamy sobie pasek menu w górnej części ekranu, gdzie wybieramy interesującą nas kategorię, po której kliknięciu przechodzimy na odpowiednią podstronę. To jest właśnie klasyczny przykład poziomego menu, które jest stosowane w większości serwisów internetowych. Dlaczego jest tak popularne? Przede wszystkim dlatego, że jeszcze stosunkowo niedawno serwisy były domyślnie dostosowywane do proporcji ekranu desktopowego lub w laptopie, w przypadku których taki typ menu wygląda czytelnie i logicznie.
Ten rodzaj nawigacji przyjął się tak dobrze, że praktycznie zawsze przy tworzeniu nowej strony internetowej na dowolnym silniku, domyślnie wygląd menu będzie miał postać statycznego poziomego paska u góry. Trend powoli się zmienia, ale serwisów z takim typem menu jest wciąż bardzo dużo – i nic dziwnego, to się po prostu sprawdza. Zaletą tego typu rozwiązania jest jego praktyczność i intuicyjność dla użytkownika, co jest bardzo ważne zwłaszcza w przypadku serwisów typowo komercyjnych, nastawionych na sprzedaż konkretnych produktów lub usług. Jeżeli zaś chodzi o wersję mobilną, to z reguły takie menu jest ukryte w przycisku typu hamburger u góry ekranu oraz rozwijane na pionową listę po kliknięciu.
Dropdown menu / Mega menu
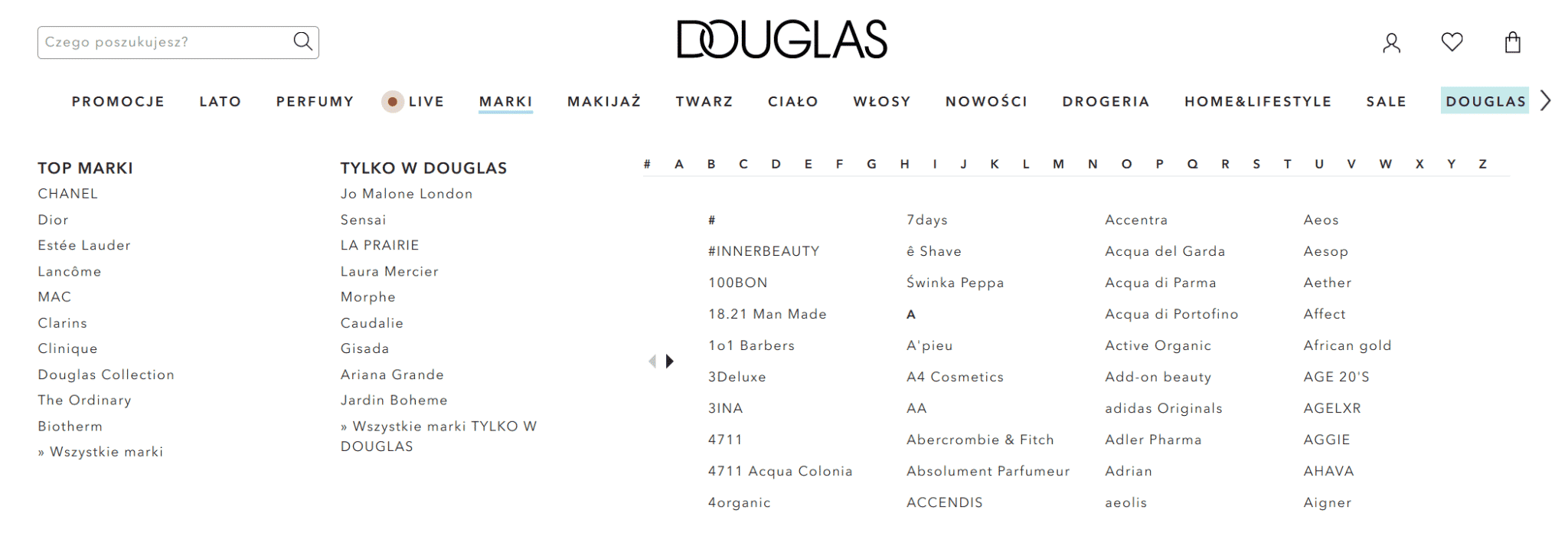
Nazwy te nosi taki rodzaj nawigacji, który całą listę linków (lub większą jej część) zawiera w dużym oknie wyjeżdżającym z górnego paska nawigacji, najczęściej podzielonym na sekcje i kolumny z kategoriami. To perfekcyjne rozwiązanie dla serwisów o dużym asortymencie, bogatym w różne rodzaje poszczególnych typów produktów, jak na przykład drogerie internetowe. W przypadku takich serwisów użycie innego rodzaju menu automatycznie oznacza „zaśmiecenie” ekranu linkami, a wersja z bocznym menu byłaby zbyt nieczytelna i długa. Wadą takiego rozwiązania jest całkowity brak dostosowania do wersji mobilnej – wtedy należy takie menu umieścić w przycisku rozwijanym w pionową listę.
Źródło: https://www.douglas.pl/pl
Boczne pionowe menu
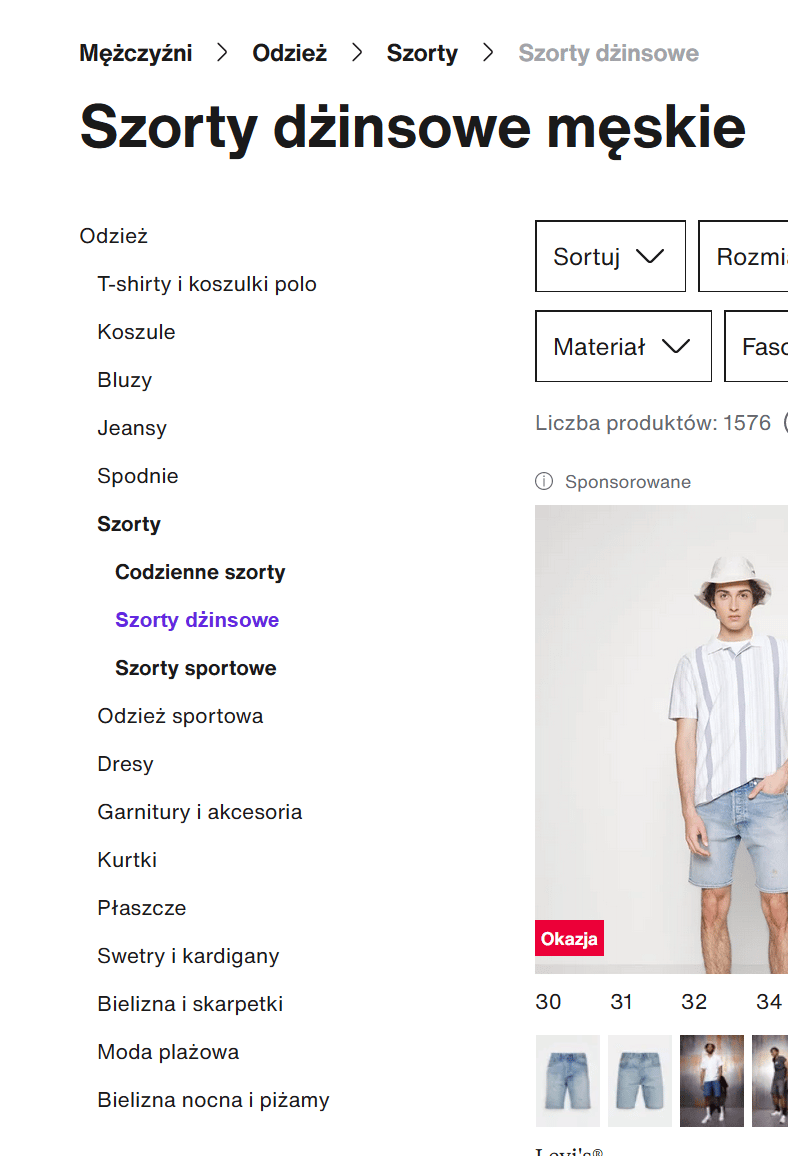
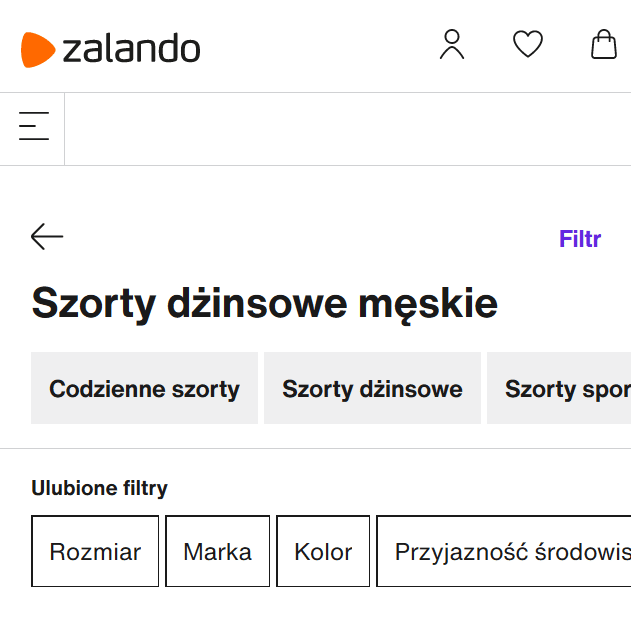
To klasyczne, czytelne i przejrzyste menu ze „starej szkoły”, które ze względu na wizualny podział wyświetlanego obszaru na nawigację po lewej (rzadziej prawej) stronie oraz treść na środku ekranu prezentuje się najlepiej na desktopach. Ten rodzaj menu będzie dobrym wyborem w przypadku sklepów internetowych lub portali z dużym asortymentem i możliwością filtrowania produktów. Jest to również bardzo popularny rodzaj nawigacji, którego zaletą jest możliwość umiejscowienia dużej liczby najważniejszych linków z podświetlaną podstroną, na której aktualnie jesteśmy. Menu takiego typu jest stosowane jednak coraz rzadziej ze względu na brak dopasowania do proporcji i rozmiarów ekranu urządzeń mobilnych. W tym przypadku taka wersja menu zabiera sporą część miejsca na wyświetlanym obszarze ekranu, prezentując nieczytelną, drobną czcionkę na liście linków. Jako kompromis stosowane są rozwiązania oparte o responsive web design – wtedy taki typ menu jest wyświetlany jedynie na ekranach desktopowych, a w wersji mobilnej jest ono schowane pod odpowiednim przyciskiem i wyświetla po kliknięciu listę z dużą, czytelną czcionką.
Źródło: https://www.zalando.pl/
Źródło: https://www.zalando.pl/
Hamburger menu
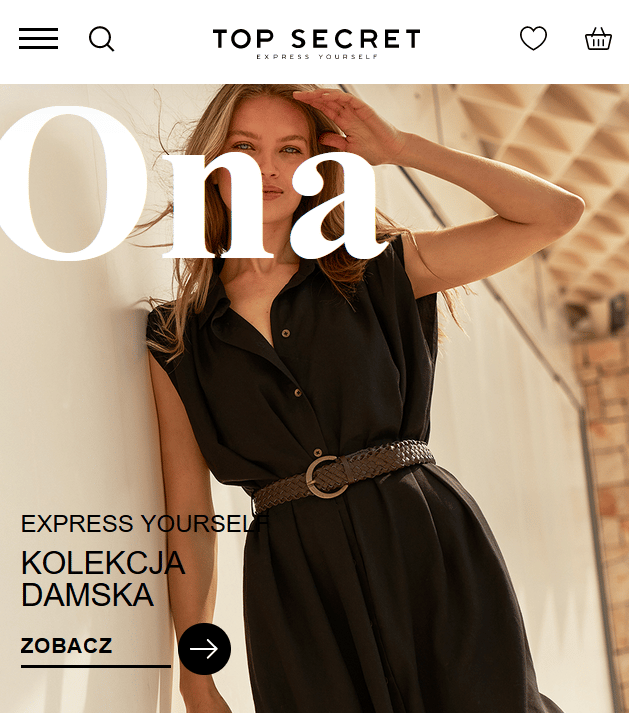
Menu hamburgerowe nazwę swą otrzymało z uwagi na podobieństwo ikonki do klasycznego burgera. Ten rodzaj menu najczęściej jest spotykany w mobilnych wersjach stron i jest znanym nam już przyciskiem w górnej części ekranu tradycyjnie z trzema poziomymi paskami. Po kliknięciu prezentuje pionową rozwijaną listą menu nawigacyjnego. Coraz chętniej stosowany również w wersjach desktopowych stron www pozwala na pozostawienie w widocznym na ekranie obszarze więcej miejsca na najważniejszą treść, ładny obrazek lub film. Wygląda schludnie i czysto, co może się podobać fanom minimalizmu. Menu takiego typu będzie zdecydowanie dobrym rozwiązaniem dla różnego rodzaju firm modowych, kreatywnych agencji itd., gdzie prezentacja wizualna marki w sieci liczy się najbardziej.
Źródło: https://www.topsecret.pl/
Źródło: https://www.topsecret.pl/
Menu w stopce
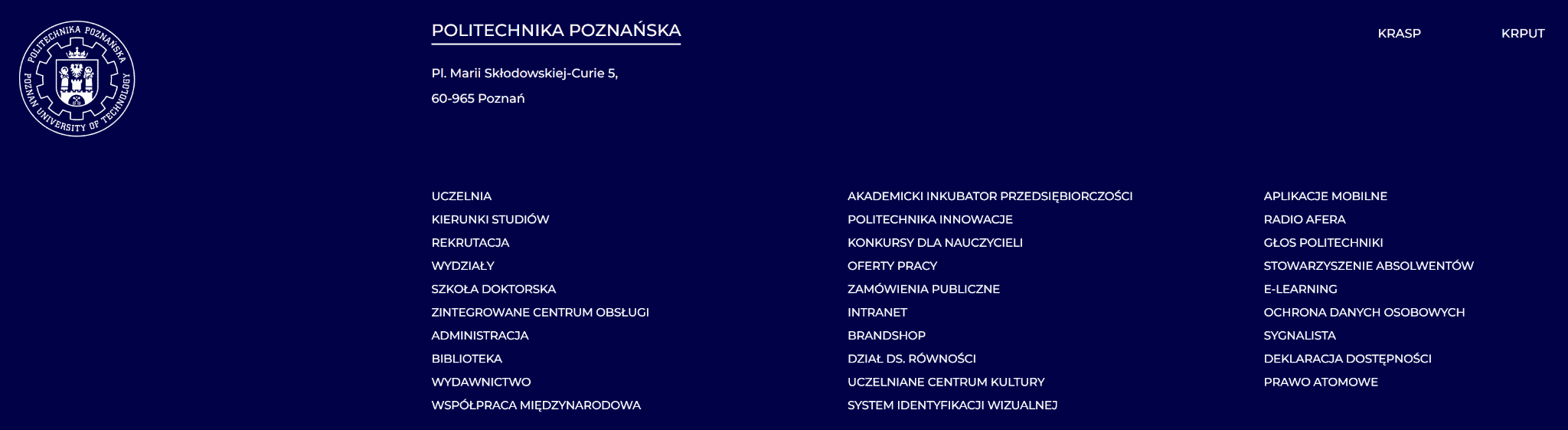
To stosunkowo rzadko stosowany typ menu nawigacyjnego, który w określonych przypadkach może się okazać najlepszym rozwiązaniem. Wszystko za sprawą umiejscowienia na samym dole strony, co pozwala na utworzenie dodatkowego miejsca w nagłówku witryny pod treści lub jakiś komunikat. Zwykle, dla wygody użytkownika, taki rodzaj menu jest mimo wszystko połączony z poziomym menu u góry zawierającym kilka najważniejszych linków, a reszta nawigacji z łączami do podstron jest umieszczona właśnie w stopce serwisu. To umożliwia użytkownikom szybkie znalezienie i wybranie konkretnej podstrony poprzez przewijanie ekranu w dół bez konieczności przechodzenia przez wiele rozwijanych kategorii.
Źródło: https://www.put.poznan.pl/
Źródło: https://www.put.poznan.pl/
Pełnoekranowa nawigacja multimedialna
Jedną z najciekawszych i coraz częściej stosowanych opcji menu nawigacyjnego jest utworzenie nawigacji za pomocą obrazów lub filmów na całym obszarze ekranu. To pozwala na stworzenie atrakcyjnej, spójnej i żywej kompozycji na stronie internetowej, nadając jej wyjątkowego charakteru. Dzięki rozwiniętej technologii kompresji i kodu mamy możliwość wykorzystania dużej liczby multimediów na stronie bez istotnej szkody dla wydajności i funkcjonalności witryny. To finalnie pozwala na uzyskanie nietuzinkowego, wyjątkowego wyglądu strony internetowej i wyróżnienie jej na tle innych serwisów.
Interaktywne menu nawigacyjne
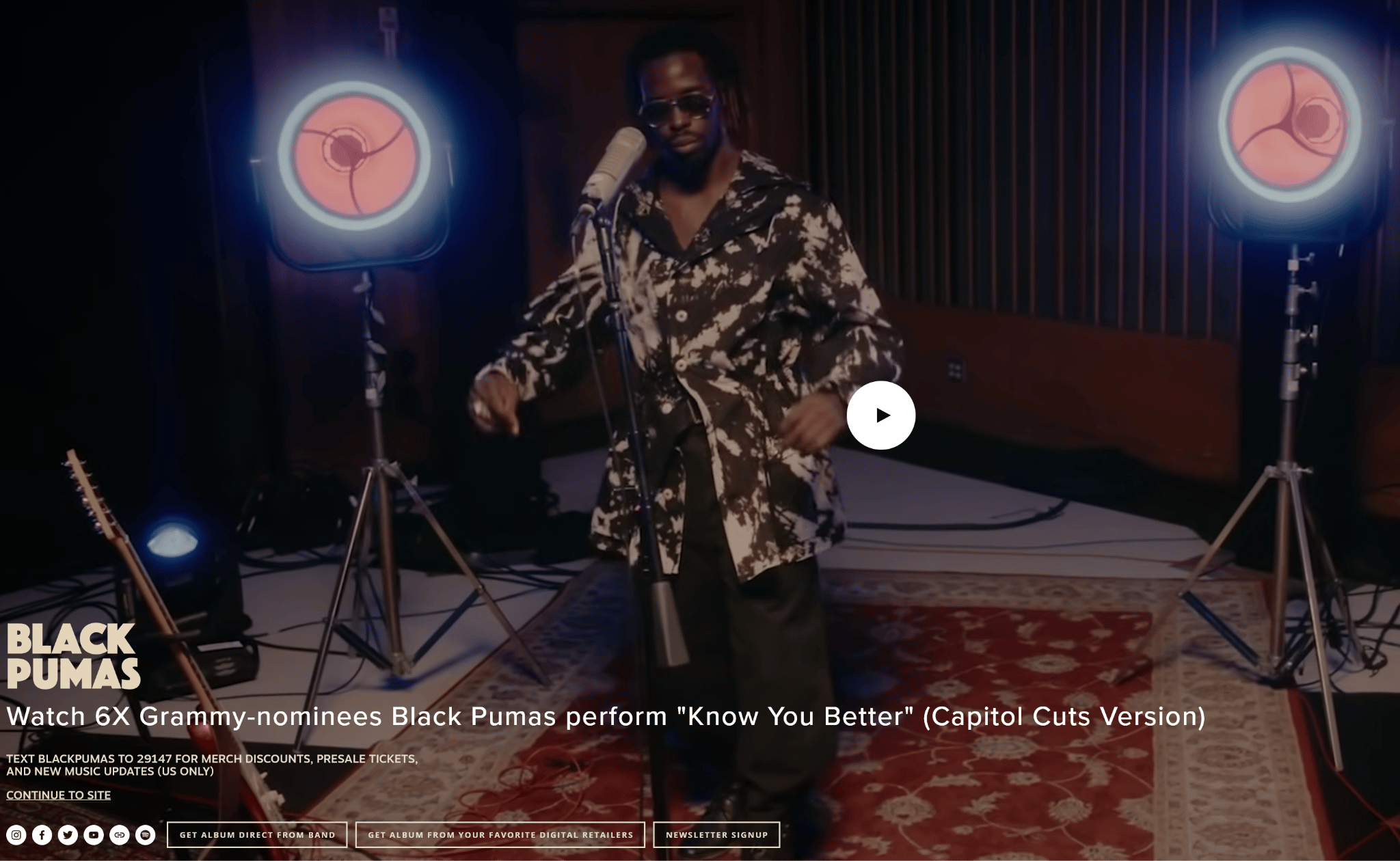
Mówiąc o menu tworzonych za pomocą multimediów, należy wspomnieć również o tych interaktywnych, pozwalających na odtworzenie koncertu lub ścieżki dźwiękowej, a może spacerowanie online po powiedzmy… galerii sztuki? Przykładów podobnych zastosowań może być wiele, najczęściej są one związane, tak czy inaczej, z kreatywnością i artyzmem, czyli tam, gdzie pragmatyczność ustępuje uczuciom i emocjom, czyniąc ze strony internetowej błyskotliwą wystawę online.
Źródło: https://blackpumas.com/
Menu przewijania / scroll-triggered menu
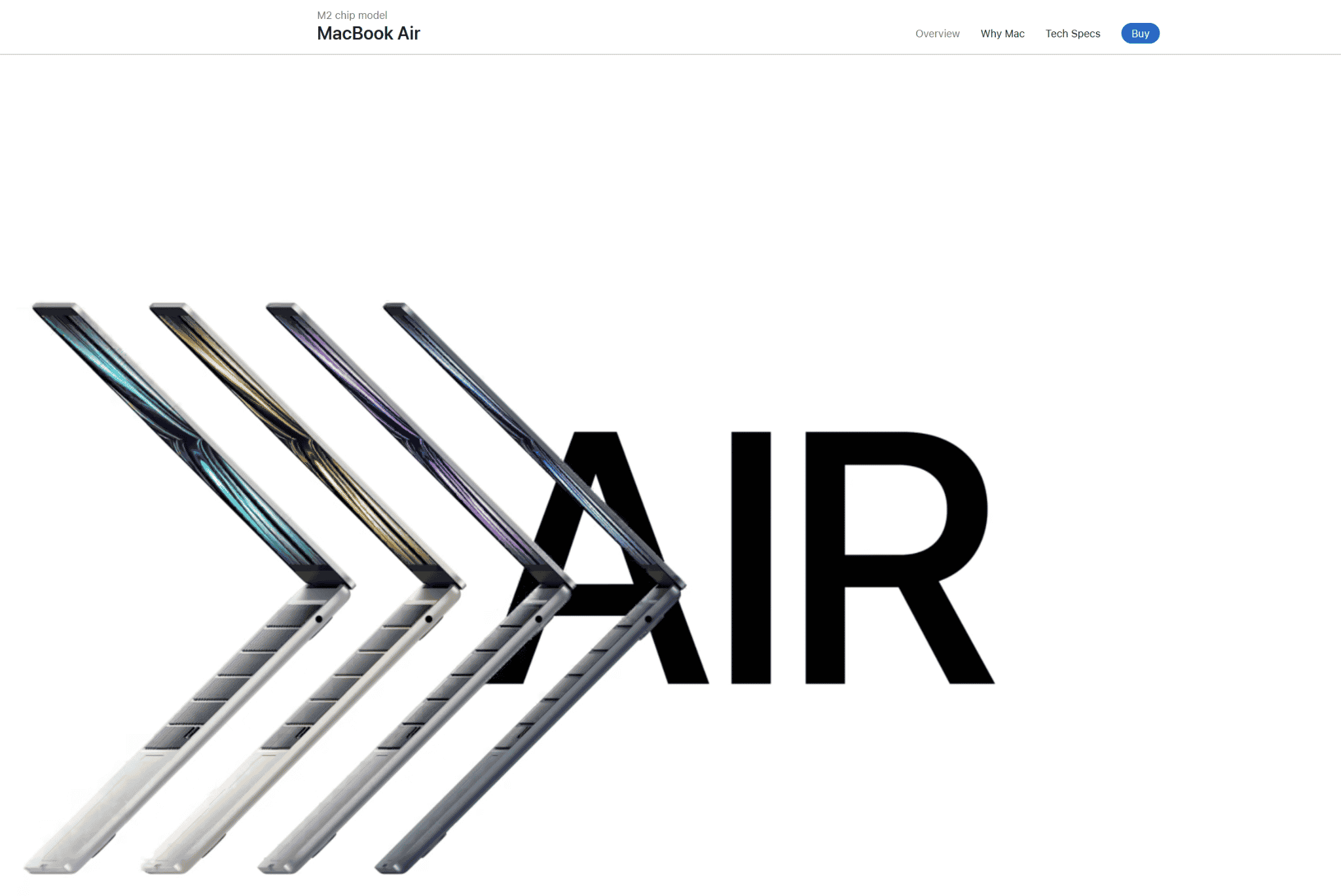
Menu oparte o przewijanie to standard w kreatywnym podejściu do projektowania nawigacji na serwisie. Zyskało ono na popularności ze względu na efektowną, dynamiczną prezentację treści poprzez przejścia między slajdami z treścią podczas przewijania ekranu. Taki efekt przejścia w nawigacji pozwala na skuteczne zrealizowanie wielu pomysłów w kampaniach marketingowych, przedstawienie charakteru marki albo przykucie uwagi do pewnego zjawiska czy problemu, opisanego na stronie. Taki rodzaj interakcji jest odbierany przez użytkownika w sposób naturalny ze względu na zgodność z przyzwyczajeniami heurystycznymi do przewijania. Dodatkowym atutem jest bezproblemowa integracja i działanie takiego menu w wersji mobilnej. Warto natomiast zachować umiar i nie przesadzać z liczbą slajdów w nawigacji, ponieważ ich nadmiar może zaszkodzić funkcjonalności strony i źle wpłynąć na wrażenia z korzystania. Z tego powodu, aby nawigacja była zarówno ładna, jak i funkcjonalna, scrollowane menu często jest implementowane w parze z poziomym paskiem nawigacji lub przyciskiem typu hamburger.
Źródło: https://www.apple.com/
Projektowanie menu nawigacyjnego
Teraz zastanówmy się, co należy brać pod uwagę przy projektowaniu menu na stronie internetowej. Właśnie od tego, jak jest zaprojektowana nawigacja na serwisie, zależy, czy użytkownik będzie w stanie trafić na interesującą go podstronę i dokonać konwersji. Jeżeli odwiedzający nie będą mogli się odnaleźć na Twojej stronie, z pewnością ją opuszczą i przejdą do serwisu konkurencyjnego. Struktura i wygląd nawigacji mają więc znaczący wpływ na wrażenia użytkownika, dlatego przygotowałem kilka porad, co należy uwzględnić przy projektowaniu menu, aby było ono funkcjonalne i przejrzyste.
Dostosowanie do każdego rozmiaru ekranu
Ponieważ świat internetu został zdominowany przez urządzenia mobilne i nie zapowiada się, żeby to się zmieniło, projektowanie menu na serwisie zgodnie z kanonami RWD jest po prostu obowiązkowe. Radzę przy tworzeniu nawigacji na stronie internetowej skupiać się w większym stopniu właśnie na tym, jak będzie ona wyglądała i działała na mobile. Zaczynając od najmniejszych rozmiarów ekranu, należy zaplanować liczbę linków, gdzie będą się znajdowały oraz w jakiej kolejności. Trzeba się także zastanowić, czy przycisk typu hamburger powinien być umieszczony u góry po lewej stronie pod logo, czy lepiej po prawej, a może na dole; czy będzie widoczny, czy będzie się chować przy scrollowaniu, czy nie i tak dalej. W zależności od tego, jakiego rodzaju content będzie przeważał na konkretnym serwisie, wersja mobilna może wyglądać zupełnie inaczej niż desktopowa. Ustalając ostateczną wersję menu nawigacyjnego w wersji mobilnej, można przechodzić do coraz większych rozmiarów ekranu.
Spójność i logika wizualna
Piszę w tym przypadku o zasadniczo prostej rzeczy – przy projektowaniu menu nawigacyjnego, jego animacja, czcionka i kolory powinny być takie same jak na reszcie serwisu niezależnie od wersji (desktop czy mobile). Warto też zadbać o rozróżnienie wizualne łączy w nawigacji w zależności od poziomu w hierarchii oraz ich funkcji. Na przykład, nazwy głównych kategorii mogą być delikatnie pogrubione oraz pisane większą czcionką niż podkategorie drugiego i trzeciego poziomu. Oprócz tego, jeżeli główne kategorie nie prowadzą na inną podstronę, nie radzę stosować na nich animacji jak na innych linkach, czyli z podkreśleniem albo podświetleniem tekstu. Dajemy wtedy do zrozumienia, że dany tekst linkiem nie jest, więc nie będzie dezorientować odwiedzających przy korzystaniu z nawigacji na serwisie.
Łatwy dostęp do najważniejszych linków
Jak już wiemy, bardzo ważne jest umożliwienie użytkownikom znajdowania interesującej ich informacji na serwisie w szybki i łatwy sposób. Im mniej kliknięć będzie potrzeba na dotarcie do punktu końcowego na stronie tym lepiej. O tym świadczy też tzw. zasada trzech kliknięć, która mówi, że struktura linkowania na serwisie powinna być skonstruowana w taki sposób, aby odwiedzający stronę nie musiał klikać link więcej niż trzy razy, żeby dotrzeć w witrynie do miejsca, które go interesuje. Może to być produkt, kategoria, wpis itd. Zasada pozostaje taka sama dla każdego rodzaju podstrony. Jak to zrobić? Najprostszym i najskuteczniejszym rozwiązaniem będzie umieszczenie głównych linków kategorii w pasku lub przycisku nawigacji, który będzie cały czas widoczny dla użytkownika, oraz dodanie nawigacji okruszkowej – „breadcrumbs” – w każdej podstronie. To spowoduje, że na dotarcie do innej podstrony będzie potrzeba z reguły nie więcej niż właśnie trzy kliknięcia.
Łączenie różnych typów menu w nawigacji
Projektując nawigację, nie warto ograniczać się do implementacji tylko jednego rodzaju menu, gdyż w zależności od celu, w którym serwis został utworzony, pasujących rozwiązań może być kilka i mogą one nawet występować jednocześnie na jednej stronie. Na przykład, tworząc kreatywną witrynę opartą o menu multimedialne, warto dodać również przycisk typu hamburger, a w wersji mobilnej również dodatkowo rozbudować linkowanie w stopce. Tam znajdą się brakujące linki z uwagi na to, że ekran w wersji mobilnej oznacza mniej miejsca niż wersja desktopowa. Taki zabieg pozwoli na zachowanie estetyki wizualnej serwisu i dopasowanie strony do zasad UX mówiących o niezbędnych odstępach między elementami bez kompromisu w postaci mniejszej liczby linków wewnętrznych na mobile.
Podsumowanie – menu na stronie internetowej
Istnieje mnóstwo sposobów na wyświetlanie menu nawigacyjnego w serwisie www – od tradycyjnych, sprawdzonych pionowych i poziomych pasków, aż po menu interaktywne lub oparte na scrollowaniu. Wybranie konkretnego rodzaju nawigacji sprowadza się ostatecznie wyłącznie do wymagań, jakie powinna ona spełniać na serwisie, oraz kwestii wizualnej. Tylko rozważając wszystkie wady i zalety oraz próbując każdej dostępnej opcji w konkretnym scenariuszu, możemy znaleźć rozwiązanie, które będzie oryginalne, praktyczne, atrakcyjne i idealnie wpasowuje się w witrynę www.