Jakie parametry posiada kod śledzenia, jak możemy je modyfikować i jak wpływają one na dane pozyskiwane z witryny? Rozszerzamy informacje z artykułu Łukasza, dostępnego w Poradnik Google dla początkujących.
Czym jest kod śledzenia?
Kodem śledzenia nazywamy fragment kodu JavaScript, który umożliwia gromadzenie informacji na temat ruchu odbywającego się na stronie internetowej i wysyła je do usługi Google Analytics. Zawartość tego kodu jest generowana automatycznie dla każdej usługi internetowej, po jej rejestracji w Google Analytics. Kod śledzenia do prawidłowego działania potrzebuje jednak jeszcze poprawnego umieszczenia w witrynie.
Identyfikator śledzenia w kodzie
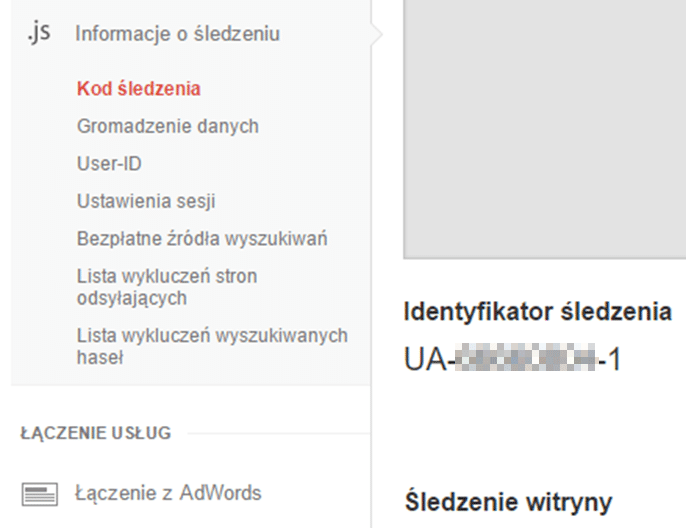
To ciąg znaków, który stanowi element obowiązkowy każdego kodu śledzenia Google Analytics. Informuje on o tym, na które konto dla danych usług powinny być wysyłane poszczególne dane. Identyfikator jest uwzględniany w sposób automatyczny w kodzie śledzenia Google Analytics. Przykładowy wygląda następująco:
UA-000000-01
Pierwsza sekcja cyfr to numer konta, a dwie ostatnie to numer usługi, która jest powiązana z tym kontem.

Kod śledzenia możemy odnaleźć w sekcji Administracja -> Informacje o śledzeniu -> Kod śledzenia.
Google Analytics – kod śledzenia na witrynie
Przed umieszczeniem kodu śledzenia należy upewnić się, czy w witrynie nie pojawiają się inne jego wystąpienia (wyjątkiem od tej reguły jest kod śledzenia Universal Analytics, którego wystąpień może być wiele). Natomiast jeśli na stronie znajdzie się więcej niż jedno wystąpienie kodu klasycznego Google Analytics, to mogą wystąpić problemy ze zbieraniem oraz przetwarzaniem informacji za jego pomocą. Natomiast wiele kodów użytych dla tej samej witryny może okazać się bardzo przydatnych, ponieważ użytkownicy posiadający różne konta Google mogą uzyskać dostęp do zbierania danych z tej samej usługi – w tym przypadku witryny.
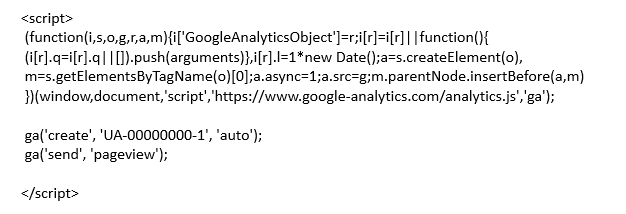
To, w jaki sposób umieścimy kod śledzenia Google Analytics, jest uzależnione od technologii, z jakiej korzysta witryna (jeśli w ogóle jest na jakiejś oparta). W przypadku ręcznego umieszczania takiego kodu należy zwrócić uwagę na to, by znalazł się on bezpośrednio po otwierającym tagu. W przypadku, gdy nasz system CMS nie umożliwia utworzenia w łatwy sposób powiązania z usługą Analytics, najlepiej będzie go umieścić na stronie, poprzez modyfikację jej plików szablonu. Przykład takiego kodu w jego najprostszej postaci przedstawiam poniżej:

Umieszczając kod śledzenia należy zwrócić szczególną uwagę na to, by znalazł się on na każdej podstronie serwisu. W przeciwnym razie dane nie będą zbierane z podstron. Można to zweryfikować za pomocą darmowego narzędzia GA Checker.
Jedne z bardziej popularnych systemów CMS, które umożliwiają umieszczenie takiego kodu z poziomu Panelu Administracyjnego, to:
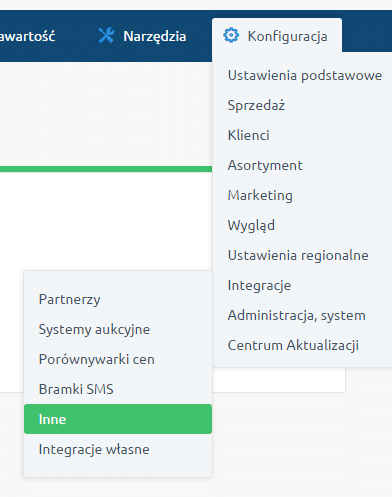
– Shoper – należy odwiedzić sekcję Konfiguracja, Integracje, i Inne.

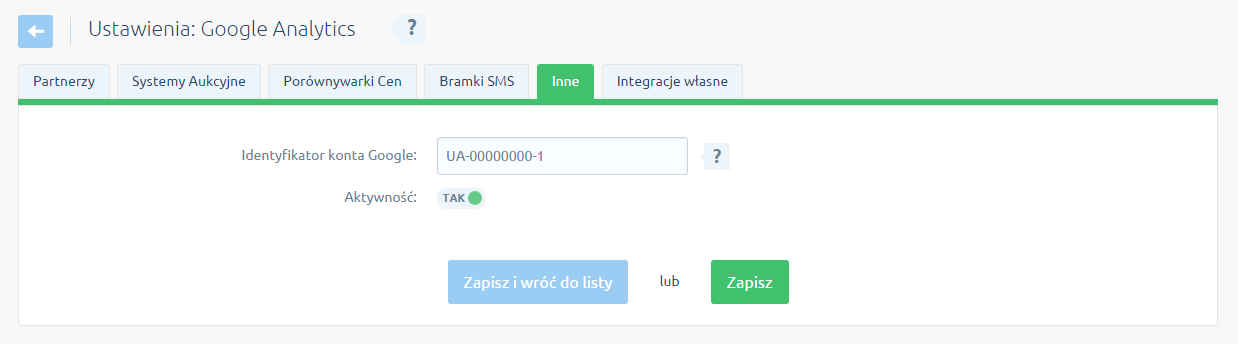
Następnie należy wybrać opcję Google Analytics, a na podstronie, która się wyświetli, uzupełnić identyfikator śledzenia.

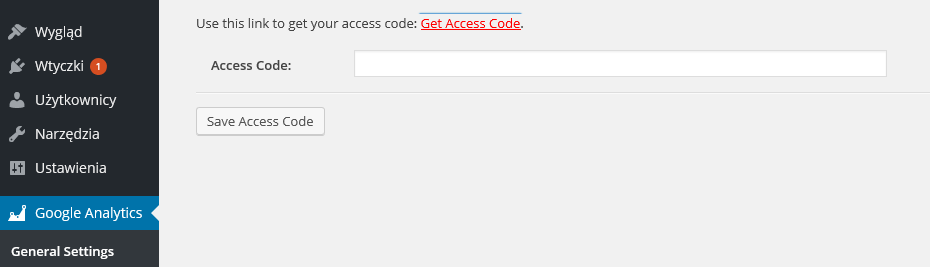
– WordPress – dostępne po instalacji dodatkowej wtyczki, np. Google Analytics Dashboard. W tym przypadku nie posługujemy się kodem śledzenia. Musimy dokonać autoryzacji poprzez kliknięcie Get Access Code.

Gdy już damy wtyczce uprawnienia wglądu do danych do usługi Google Analytics, zostanie wygenerowany specjalny kod, który należy wkleić do pola Access Code.
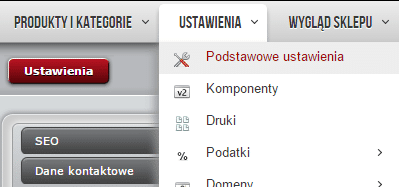
– RedCart – w przypadku systemu CMS RedCart ustawienie odpowiedzialne za umieszczenie kodu śledzenia Google Analytics na stronie znajduje się w sekcji Ustawienia → Podstawowe ustawienia → Statystyki zewnętrzne:

Dalej, podobnie jak w przypadku Shoppera, należy wpisać w odpowiednie pole kod śledzenia:

– SOTE – tutaj również w łatwy sposób dodać kod śledzenia na stronie. Należy odwiedzić w panelu administracyjnym witryny: Marketing, następnie Google Analytics, a po załadowaniu się strony uzupełnić kod śledzenia:

Dodawanie wielu użytkowników
Jest wiele sposobów na dodanie możliwości wglądu statystyk dotyczących jednej witryny dla wielu użytkowników, którzy korzystają z różnych kont Google, np.:
– przyznanie uprawnień w panelu Google Analytics dla innego konta,
– umieszczenie większej ilości asynchronicznych kodów śledzenia Google Analytics,
– korzystanie z Menedżera tagów Google,
– modyfikacja kodu śledzenia.
W tej części artykułu chciałbym przybliżyć tę ostatnią możliwość, czyli dodanie wielu identyfikatorów śledzenia w ramach jednego kodu śledzenia.
W tym przypadku należy posiadać przynajmniej dwa identyfikatory śledzenia, a jednemu z nich trzeba przypisać nazwę. Nazwa ta jest w zupełności dowolna i to jedynie od nas zależy jak będzie brzmiała. Poniżej znajdują się przykładowe trackery, czyli główny i nazwany „grupaTense”:
ga(’create’, 'UA-XXXXX-Y’, 'auto’);
ga(’create’, 'UA-XXXXX-Z’, 'auto’, 'grupaTense’);
Jednak, by dane były wysyłane, należy dodać jeszcze odpowiednią instrukcję, która będzie precyzowała, czy nowy tracker z przypisaną przez nas nazwą ma wysyłać dane do usługi:
ga(’send’, 'pageview’);
ga(’grupaTense.send’, 'pageview’);
Najczęściej używane parametry
Domyślnie wygenerowany asynchroniczny kod śledzenia zbiera podstawowe informacje w najbardziej uproszczonej formie. W przypadku, kiedy interesują nas dodatkowe parametry, możemy wpływać na to, jakie dane będą przesyłane do Google Analytics. Kod należy wtedy dodatkowo zmodyfikować. Poniżej podaję przykładowe metody modyfikacji.
Page tracking
Umożliwia on określenie liczby wyświetleń konkretnej podstrony w ramach serwisu internetowego. Podstrony mogą zarówno oznaczać cały dokument HTML, jak i treści wygenerowane w sposób dynamiczny, za pomocą technologii AJAX (strony, w przypadku których zawartość jest wczytywane bez konieczności jej przeładowania), które określa się mianem „virtual pageviews”.
Domyślny kod śledzenia zawiera w sobie polecenie, by wysyłać informacje o wyświetlonych stronach do Google Analytics. Kiedy tylko zostanie uruchomiony kod trackera, pewne pola zostaną wypełnione na podstawie aktualnie przeglądanej podstrony serwisu. Zmiennym (title i location), które są zadeklarowane w kodzie trackera, zostają przypisane wartości, które znajdują się w zmiennych JavaScript document.title oraz document.location.
Przykładowe wdrożenie zmodyfikowanej wersji kodu może wyglądać w sposób następujący:
ga(’send’, 'pageview’, location.pathname);
Powyższa komenda wysyła wiadomość do Google Analytics, która dodatkowo zawiera informację o URI (części adresu, która znajduje się po nazwie domeny). W pewnych przypadkach będziemy chcieli zmodyfikować wartość adresu – przykładowo konstrukcja serwisu zakłada, że każdy z użytkowników posiada swoje własne ID, które jest dopisywane do adresu URI danej podstrony. Modyfikując wartość tej zmiennej, a następnie wysyłając jej zmodyfikowaną wersję do Google Analytics, możemy w łatwy sposób określić, ilu sumarycznie użytkowników przeglądało daną stronę:
– /user/USER_ID/profil
– /user/USER_ID/powiadomienia
Możemy to zmodyfikować w taki sposób, by w Google Analytics adresy te wyglądały w sposób następujący:
– /user/profil
– /user/powiadomienia
Możemy tego dokonać również za pomocą poniższego kodu:
if (document.location.pathname.indexOf(’user/’ + userID) > -1) {
var page = document.location.pathname.replace(’user/’ + userID, 'user’);
ga(’set’, 'page’, page);
ga(’send’, 'pageview’);
}
Śledzenie interakcji społecznościowych
Google Analytics – kod śledzenia posiada również możliwość monitorowania, ilu użytkowników za pośrednictwem naszej witryny np. polubiło nasz fanpage na portalu Facebook. Dotyczy to również innych sieci społecznościowych, takich jak G+ oraz Twitter.
Wdrożenie tego typu integracji nie jest rzeczą trudną, wystarczy dosłownie jedna linijka kodu. Dodajemy informację, by za pomocą funkcji send przy ustawieniu hitType jako social została wysyłana informacja na temat polubień naszej witryny. Przykładowy kod dla domeny https://www.grupatense.pl/ wygląda w sposób następujący:
ga(’send’, 'social’, [socialNetwork], [socialAction], [socialTarget], [fieldsObject]);
socialNetwork – nazwa sieci społecznościowej,
socialAction – typ akcji na sieci społecznościowej,
socialTarget – cel interakcji społecznościowej, zazwyczaj adres naszej strony.
Przykładowy kod, zliczający polubienia witryny na Facebooku za jej pośrednictwem będzie wyglądać tak:
ga(’send’, 'social’, 'Facebook’, 'like’, ’ https://www.grupatense.pl/’);
Google Analytics – kod śledzenia. Podsumowanie
Kod śledzenia Google Analytics to potężne narzędzie, które pozwala na zbieranie dużej ilości informacji, które pomagają w późniejszej analizie serwisu. Poprzez tego typu działania możemy rozszerzyć jego podstawowe możliwości i zdobyć dodatkowe cenne informacje na temat ruchu, który generuje nasza strona internetowa. Należy jednak pamiętać o jego prawidłowym umieszczeniu w obrębie serwisu, oraz o tym, by nie dopuścić do sytuacji, kiedy będzie się w nim znajdował więcej niż jeden synchroniczny kod śledzenia. Jeśli będziemy wystrzegać się tych błędów, to dane wyświetlane w panelu Google Analytics będą odzwierciedlały ruch generowany przez stronę internetową.