Dziś kilka zdań o Rich Snippets, czyli opisach rozszerzonych, nazywanych również fragmentami sformatowanymi lub rozszerzonymi. Opiszę pokrótce, czym są owe fragmenty, jakie mogą przynieść korzyści oraz zaprezentuję prosty przykład oznaczenia najpopularniejszych elementów strony oraz ich walidację przy pomocy narzędzia do testowania danych strukturalnych.
Co to jest?
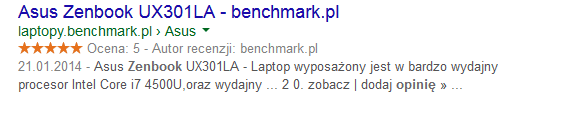
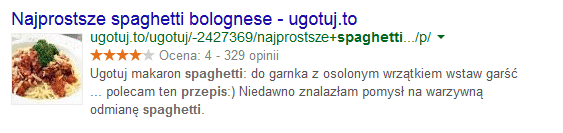
Rich Snippets to tak naprawdę dodatkowe informacje, które może zinterpretować wyszukiwarka m.in. Google i wyświetlić w wynikach wyszukiwarek. Pewnie zastanawiałeś się, dlaczego przy niektórych wynikach wyświetlają się gwiazdki albo miniatura zdjęcia? A może szukałeś informacji o tym, co zrobić, by Twoja strona wyświetlała się w taki sposób? To wszystko zasługa fragmentów rozszerzonych. Dzięki nim roboty wyszukiwarek mogą lepiej interpretować zawartość strony internetowej. Najczęściej snippety można spotkać przy wynikach związanych z produktami, wydarzeniami czy przepisami.
Dodatkowe elementy, które są wyświetlane w wynikach, np. średnia ocena produktu w sklepie internetowym, mogą wpłynąć pozytywnie na CTR (ang. Click Through Rate – współczynnik klikalności). Jeżeli mamy możliwość modyfikacji fragmentu kodu HTML, który jest odpowiedzialny za wyświetlanie oceny produktu, to bardzo często w prosty sposób możemy dodatkowo wprowadzić do niego dane, które umożliwią interpretację oceny, a później wyświetlenie jej w postaci gwiazdek przy wyniku wyszukiwania.
Wdrożenie
Implementacja nie powinna być skomplikowana. Z pomocą przychodzą wskazówki dla webmasterów Google. Przydatny również może być serwis Schema.org, gdzie znajdziemy wszystkie etykiety danych strukturalnych opracowanych wspólnie przez Google, Bing i Yahoo. Dodatkowo, możemy wykorzystać narzędzie do walidacji danych strukturalnych – Structured Data Testing Tool.
Zastosowanie danych strukturalnych szerzej omówię w kolejnym wpisie. Osoby, które nie chcą czekać, odsyłam już teraz do wskazówek dla webmasterów Google oraz do serwisu Schema.org. Znajdziemy tam kilka ciekawych przykładów, które możemy wdrożyć również w swoim serwisie.
Wskazówki
Poniżej kilka ogólnych wskazówek, na które należy moim zdaniem szczególnie zwrócić uwagę:
- W serwisie staraj się używać tylko jednej metody oznaczania zawartości strony danymi strukturalnymi (mikrodane, mikroforamt, RDF).
- Oznaczaną zawartość przetestuj narzędziem Structured Data Testing Tool, ewentualne błędy popraw.
- Nie wprowadzaj w błąd poprzez oznaczanie zwartości strony niezgodnie z wytycznymi.
- Pamiętaj, że fragmenty rozszerzone pojawiają się z pewnym opóźnieniem w SERPach, znaczenie ma również ocena wartości serwisu przez wyszukiwarkę.
Trochę praktyki
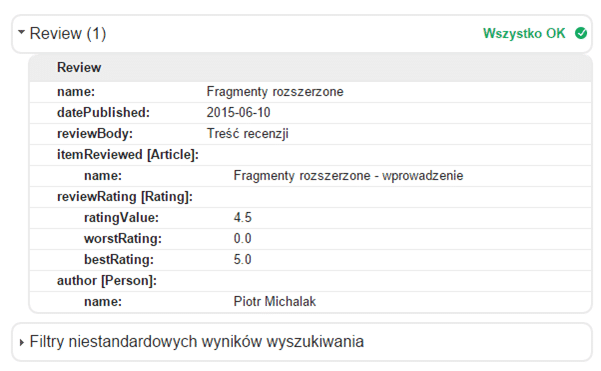
Czas na mały przykład, jak wyświetlić dodatkowe informacje dotyczące recenzji, tj. oceny, autora i daty publikacji – te elementy będą widoczne w wynikach wyszukiwania. Jeżeli szukasz recenzji filmu, gry czy produktu, z dużym prawdopodobieństwem w wynikach wyszukiwania znajdziesz fragmenty rozszerzone. Poniżej znajduje się fragment kodu HTML wraz z danymi strukturami – strona recenzji artykułu. Wykorzystane zostały mikrodane. Jest to jedna z zalecanych przez Google metod do oznaczania zawartości strony.
<div itemscope itemtype="http://schema.org/Review">
<div itemprop="itemReviewed" itemscope itemtype="http://schema.org/Article">
<span itemprop="name">Fragmenty rozszerzone - wprowadzenie</span>
</div>
<span itemprop="reviewRating" itemscope itemtype="http://schema.org/Rating">
<meta itemprop="ratingValue" content = "4.5">
<meta itemprop="worstRating" content = "1">
<meta itemprop="bestRating" content = "5">
</span>
<span itemprop="name">Fragmenty rozszerzone</span>
<meta itemprop="datePublished" content="2015-06-10">
<span itemprop="author" itemscope itemtype="http://schema.org/Person">
<span itemprop="name">Piotr Michalak</span>
</span>
<span itemprop="reviewBody">Treść recenzji</span>
</div>
Jak widać, zmiany w powyższym kodzie ograniczają się do dodania atrybutów itemprop i itemscope oraz itemtype. Dodatkowo zostały dodane znaczniki meta, które nie są widoczne dla użytkowników, ale informują o dacie publikacji oraz zakresie oceny (minimalna i maksymalna ocena). Te ostanie warto stosować, jeżeli nasza skala odbiega od stosowanej przez Google 1-5.
Walidacja mikrodanych przebiegła pomyśle, a więc fragmenty rozszerzone będą widoczne prawdopodobnie po kilku dniach, jeżeli wyszukiwarka uzna, że nasz serwis jest wartościowy, a snippety będą pomocne użytkownikom. Warto pamiętać, że wszelkie zmiany np. w ocenie będą widoczne dopiero po ponownej indeksacji.
Podsumowanie
Podsumowując, jeżeli chcemy się wyróżnić w wynikach wyszukiwania warto zastosować fragmenty rozszerzone, które mogą się przełożyć na zwiększenie ruchu w naszym serwisie. Pamiętajmy o prawidłowej implementacji. Wszelkie błędy można wykryć w łatwy sposób podczas walidacji. Ewentualne nieprawidłowości będą również raportowane w Google Webmaster Tools (Search Console).
Oczywiście temat fragmentów rozszerzonych nie został wyczerpany. W następnym wpisie pokażę, jak oznaczenia zawartości strony przedstawia się w wyszukiwarce Google. Przedstawię również kilka przykładów niepoprawnego użycia fragmentów rozszerzonych, co może nieść ze sobą negatywne konsekwencje.
Zainteresował Cię temat fragmentów rozszerzonych? Zapraszam do śledzenie następnych wpisów!