Krótka odpowiedź brzmi – tak. Nadrzędnym celem dla projektanta strony powinno być to, aby była ona widoczna dla użytkowników, nie tylko estetyczna i nowoczesna. O czym zatem pamiętać przy web designie, aby zaprojektować użyteczną witrynę? Przede wszystkim strona powinna się szybko ładować, posiadać opisowe adresy URL i być dostosowana do urządzeń mobilnych. Ale to nie wszystko. Więcej o obecności SEO w dobrym projekcie www przeczytasz w tekście.
Elementy web design i UX, które wpływają na SEO
Mimo tego, że Google coraz chętniej dzieli się szczegółami wprowadzanych przez siebie aktualizacji, nikt nie zna dokładnego przepisu na sukces w sieci. Istnieją jednak pewne elementy projektowania strony, które z pełną świadomością mogę wskazać za pomocne w procesie pozycjonowania.
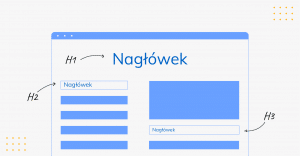
Nagłówki
Nagłówki w tekście pełnią rolę drogowskazu zwiększającego czytelność strony. Powinny być krótkim streszczeniem akapitu i wprowadzać czytelnika w temat. Jeśli ten nie ma czasu na zapoznanie się w pełni z tekstem, nagłówki powinny przeprowadzić szybko przez artykuł i dać poczucie zrozumienia tematu.
Przeczytaj również: Jak sprawdzić pozycję w Google?
Wyróżnia się 6 rodzajów nagłówków: H1-H6 i każdy z nich pełni inną rolę, dlatego istotna jest tzw. hierarchia nagłówków i utrzymanie porządku w ich strukturze. Główny – H1 powinien pojawić się na górze strony i tylko raz, ponieważ ma największe znaczenia dla pozycjonowania, po nim dopiero H2, a następnie H3. Przyjętą normą jest używanie śródtytułów do głębokości H3.

Recykling treści, czyli aktualizacja strony
Powrót do napisanych już wcześniej tekstów i aktualizowanie ich to dobry sposób na poprawę efektów SEO. Starsze artykuły często wypracowały już dobre pozycje w wyszukiwarce, a dopisanie do nich kilku nowych informacji czy rozbudowanie treści, tylko doda im „mocy”.
Dlatego, jeśli nie masz pomysłu na nowy wpis blogowy, śmiało sięgnij po aktualizację tekstu sprzed roku czy dwóch lat. Oczywiście trzeba się zastanowić, które treści rozszerzyć. Najlepiej zrobić to, sprawdzając ich ruch za pomocą Google Analytics. W narzędziu Google Search Console sprawdzisz, jak często są klikane oraz jakie zajmują pozycje w wynikach wyszukiwana.
Kolejną formą recyklingu treści jest zmiana contentu na inną formę jej prezentacji. Najprostszym przykładem jest transformacja artykułu blogowego w materiał video.
Responsive web design (RWD) – dopasowanie do ekranów różnej wielkości
Według raportu Digital in 2018 smartfony są najczęściej wybieranym urządzeniem do korzystania z internetu. Właśnie dlatego tak dużą wagę Google przykłada do tego, aby strona dobrze wyświetlała się na telefonach.
Projektując stronę www, należy uwzględnić jej wygląd na mobilu. Więcej o zmianach w indeksowaniu stron przez Google przeczytasz w tekście Dominika o Mobile First Index.

Układ strony
Najlepsze treści, piękne zdjęcia czy rzucające się w oczy Call to Action nie zdadzą się na nic, jeśli Twoja witryna jest nieprzemyślna, a sekcje źle zaprojektowane.
Na stronie głównej przede wszystkim warto umieścić przyciągające wzrok zdjęcie z hasłem swojej firmy. Pochwal się, z kim do tej pory współpracowałeś, zaprezentuj czytelnie ofertę i koniecznie pamiętaj o zakładce z kontaktem.
Przed planowaniem układu strony warto się zastanowić jak użytkownicy ją „czytają”.
Wyróżnia się 5 wzorów skanowania strony:
- F – swoją nazwę zawdzięcza tendencji użytkowników do skupiania się na początku linii tekstu oraz postępującym spadkiem zainteresowania wraz z przechodzeniem w dół strony, co daje nam wygląd dużej litery „F”.
- Punktowy – w tym przypadku, użytkownik skanuje treści w sposób pozornie chaotyczny. Skupia on uwagę na wyróżniających się elementach jak pogrubienia, listy, obrazy/animacje czy linki. Mimo nieuporządkowanej natury może być skuteczny, jeśli najważniejsze treści są dobrze rozplanowane i oznaczone.
- Zygzakowaty – nazwa mówi sama za siebie. W tym wzorze treści są poukładane w jednej linii np. treść + obraz i są rozmieszczone naprzemienne w wielu wierszach. Lepszą praktyką jest, kiedy teksty są wyrównane w jednej linii, pomaga to użytkownikom nie zgubić się i zostać dłużej.
- Warstwowy – treści są tu umieszczone „warstwami”, oddzielone nagłówkami i śródtytułami. Taki układ daje najlepsze doświadczenie użytkownikom, którzy szukają konkretnych informacji i tylko skanują strony w ich poszukiwaniu.
- Zaangażowany – jego celem jest, aby użytkownik zapoznał się z maksymalną ilością tekstu na stronie. Należy jednak pamiętać, że „ściana tekstu” nie wpływa pozytywnie na odbiór i może spowodować szybsze opuszczenie strony przez użytkownika.
Liczba tekstów na stronie
Google to wyszukiwarka tekstowa. Dlatego projektując stronę, pamiętaj, aby wypełnić ją wartościową treścią. Teksty na witrynie służą użytkownikom, ale także robotom Google. To właśnie w treściach możesz zawrzeć najważniejsze frazy kluczowe, które pomogą Twojej stronie piąć się w wyszukiwarce. Z doświadczenia mogę wskazać, że na 100 słów tekstu powinno znaleźć się od 2-4 słów kluczowych.
Jakość tekstów
Pamiętaj, że teksty muszą być w pełni unikalne. Niedopuszczalne jest kopiowanie treści innych twórców – wiąże się to ze złamaniem prawa. Jeśli prowadzisz sklep internetowy, zadbaj również o to, aby produkty miały zawsze oryginalne opisy. Pomoże to w pozycjonowaniu witryny. Więcej o tym, dlaczego teksty muszą być unikalne, pisze Asia.
Struktura linków
Każda z podstron powinna mieć opisowy URL, który definiuje jej zawartość. Najlepszą praktyką jest oddzielanie wyrazów myślnikami, co pomoże zachować sens i czytelność adresu. W ten sposób unikniesz zlewania się słów w niezrozumiały ciąg liter. Tak przygotowany URL pomaga zarówno użytkownikom, jak i robotom Google zrozumieć, co przedstawia dana podstrona. Również użytkownicy mogą dzięki temu dowiedzieć się, co znajdą na stronie.
Dobrą praktyką jest zadbanie o to, aby na każdą podstronę można było dostać się w trzech kliknięciach, wychodząc od strony głównej. Dodatkowo w adresach należy uwzględnić słowa kluczowe, a linki muszą być proste i krótkie (Google pokazuje tylko URL do długości 512 pixeli w wynikach wyszukiwania).
Na koniec pamiętaj, aby przy projektowaniu linków wziąć pod uwagę długoterminowy cel biznesowy i sprawdzić, czy po wdrożeniu strony będziesz mógł o nie zadbać samodzielnie.

Opisy alternatywne przy grafikach
Wspomniałem już o słowach kluczowych w treściach na stronie, ale to nie jedyne miejsce, gdzie powinny się one pojawić. Do każdej grafiki powinieneś dodać opis alternatywny do zdjęcia, tzw. alt. Pomaga on robotom Google zrozumieć, co znajduje się na obrazie, a osoby niewidome lub niedowidzące używając specjalnego programu do czytania stron, dowiedzą się, co znajduje się na grafice. Tekst powinien w jasny sposób opisywać temat grafiki oraz zawierać słowa kluczowe wspomagające pozycjonowanie.
Menu i stopka
Odpowiednie zaprojektowanie nawigacji na stronie pomoże użytkownikom w szukaniu treści, które ich interesują. W dużych serwisach lub sklepach internetowych dobrze sprawdzi się nawigacja okruszkowa, czyli z angielskiego breadcrumbs. Przedstawiana jest w formie odnośników ułożonych zgodnie z hierarchią podstron, na przykład: Kobiety – obuwie – obuwie letnie – sandały.
Conversion rate optimization (CRO) – optymalizacja czynnika konwersji
Każda strona internetowa ma jedno podstawowe zadanie – musi spełniać cele biznesowe. Może to być pobranie e-booka, zapis na zajęcia, zakup produktu. Jeśli użytkownicy wchodzą na Twoją stronę, ale nie wykonują określonych czynności i szybko ją opuszczają – sprawdź, które elementy witryny są do poprawy. Czasem wystarczy dodanie czytelnego CTA, zmiana zdjęcia lub uporządkowanie menu, aby zauważyć istotną poprawę CRO.
Jest wiele narzędzi do poprawy konwersji użytkowników na stronie. Korzystając Google Analytics, można sprawdzić ich zainteresowania, dane demograficzne, źródła ruchu oraz zachowanie na stronie. Na tej podstawie wnioskować, co poprawić na stronie, jakie treści są popularne, ile czasu spędzili użytkownicy na witrynie. Innym ciekawym narzędziem może być HotJar, w którym sprawdzimy, jak poruszał się kursor na stronie i w co klikał użytkownik.
Na co w SEO wpływają elementy web designu
Bounce rate – współczynnik odrzuceń
Współczynnik odrzuceń to informacja o tym, ile razy użytkownicy weszli na stronę, ale nie wykonali żądanej akcji – nie przeszli na podstronę, nie wypełnili formularza itp. Na podstawie tych danych algorytm determinuje, jak bardzo strona była trafna dla zadanego w wyszukiwarce pytania.
Projektując stronę, zwróć szczególną uwagę na elementy, które mogą negatywnie wpływać na bounce rate:
- pop-upy (zwłaszcza te agresywne, które trudno zamknąć),
- słaba czytelność (złe lub za małe fonty, kiepska kolorystyka),
- długi czas ładowania strony,
- brak menu lub stopki,
- muzyka w tle,
- brak konkretnych informacji w widocznym miejscu,
- zbyt dużo reklam,
- niedostosowanie strony do urządzeń mobilnych.

Pogo-sticking – przechodzenie ze strony na stronę w wynikach wyszukiwania
To współczynnik nieco zbliżony do odrzuceń strony. W tym przypadku oznacza jednak sytuację, gdy użytkownik wchodzi na witrynę, która pokazała się w wyszukiwarce po wpisaniu przez niego hasła, ale po chwili z niej wychodzi i klika kolejny wynik. Oznacza to, że pierwszy wynik nie dostarczył mu odpowiedzi ani pomocy i musi szukać dalej na innych stronach. Współczynnik pogo-sticking powinien być oczywiście jak najniższy. Świadczy to wówczas o tym, że strona jest użyteczna dla internautów.
Szybkość ładowania strony
Jeśli od razu przyszła Ci do głowy prędkość Twojego internetu, to nie o tym mowa. Każda strona ma swój czas ładowania. Zależy on w głównej mierze od liczby i wielkości elementów (zdjęcia, grafiki), jakie na niej umieścisz, zoptymalizowanego kodu strony i oczywiście od serwera, na którym znajduje się strona.
Idealnie, jeśli czas ładowania strony wynosi mniej niż dwie sekundy. Dlatego tak ważne jest wyważenie projektu strony i tego, aby była ona na tyle „lekka”, że szybko się załaduje.
Dla Google to jeden z jego czynników wpływających na pozycję w wynikach wyszukiwania. Naturalnie to nie jedyny powód, aby strony ładowały się szybciej. Strony mają służyć przede wszystkim użytkownikom, dlatego ich doświadczenie w trakcie odwiedzin witryny jest kluczowe.
Poprawa prędkości ładowania się strony pozytywnie wpływa na konwersję i sprzedaż, ponieważ zachęci użytkowników do zostania na dłużej oraz zmniejszy współczynnik odrzuceń.
Do sprawdzenia prędkości ładowania można wykorzystać na przykład:
- Lighthouse w przeglądarce Chrome,
- webpagespeed,
- GTMetrix,
- Pingdom.
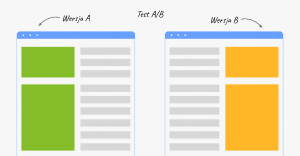
Testy A/B
Jeśli chcesz zmienić stronę, aby była bardziej przyjazna dla użytkowników i robotów Google, powinieneś pamiętać, aby uniknąć spadku ruchu. W tym celu możesz przeprowadzić badanie zachowań. Najpopularniejszą i często polecaną metodą są testy A/B, kóre polegają na stworzeniu dwóch wersji strony – A i B. Pierwsza z nich to dotychczasowa strona bez wprowadzonych na niej zmian. Druga to witryna z poprawkami, które chcemy przetestować.
Następnie strony trafiają do użytkowników – część z nich po wejściu w adres URL zobaczy wersję A, pozostali wersję B (podział np. 50/50). Musi się to odbywać w określonym czasie, np. 2 tygodnie lub dłużej, ponieważ ważne jest, aby strony odwiedziła więcej niż 100 osób, co zwiększy prawdopodobieństwo badań.
Na podstawie wyników ruchu, czasu na stronie, jaki spędzają użytkownicy, liczby odwiedzonych podstron oraz oczywiście konwersji, sprawdzisz, czy wprowadzone zmiany nie spowodowały spadku ruchu. Najlepiej oczywiście, gdy nowa wersja strony przynosi lepsze wyniki niż stara. Należy pamiętać, że dopiero kiedy nowa wersja witryny „wygra”, możesz ją opublikować na stałe.
Jeśli zmiany w wyglądzie strony wprowadzamy w celu poprawy pozycji w Google, konieczne jest nie tylko zapobieganie spadkom w ruchu, ale również monitorowanie wyników wyszukiwania.

SEO i web design to nieodłączna para
Przechodząc płynnie do podsumowania, wiele elementów projektu strony wpływa na ich pozycję w wynikach wyszukiwania. Widać wyraźnie, że te dwie dziedziny mają wiele wspólnych aspektów, na które trzeba zwracać uwagę już w początkowym etapie planowania i projektowania strony internetowej. Każdy z czynników jest istotny, a ich łączna ilość może mieć ostatecznie duży wpływ na pozycje strony internetowej w wynikach wyszukiwania.
Jak to wszystko połączyć? Istnieją narzędzia, dzięki którym zgrabnie można dbać o projektowanie strony oraz jej pozycjonowanie. Dzięki kreatorom stron cały ten proces może się okazać dużo łatwiejszy oraz dużo szybszy od tradycyjnego tworzenia witryny internetowej. Sprawdź jakie możliwości z obu tych dziedzin daje kreator WebWave.
Autor:
Michał Dmitrowicz, Chief Marketing Officer WebWave